Launching Microsoft Viva Learning
Complete mobile flows and desktop handoff to bring learning to the flow of work, with a key focus on Accessibility.
Role
As the first designer on the team, I led the mobile product design from 0 to 1 (Android and iOS, Light and Dark modes), driving the app's development from concept to launch. I also contributed to key desktop flows, ensuring alignment between platforms, and facilitated the transition of the desktop product from our Seattle partners to our team.
Highlights
- Designed and launched the Microsoft Viva Learning mobile app, achieving 169,000 Monthly Active Users (MAU) and 40,000 active mobile app users. More impact below.
- Championed accessibility-first principles, ensuring an inclusive experience.
- Contributed to critical desktop features that improved user workflows and content discovery.
- Collaborated with cross-functional teams to align design, engineering, and product goals.

Impact
Driving Learning and Productivity
Transforming Employee Learning Across Industries- 50% reduction in onboarding time-to-full productivity.
- 75% improvement in content and expert discovery efforts.
- 20% reduction in employee attrition due to better engagement and growth opportunities.
Empowering Microsoft’s Global Workforce
- 169,000 Monthly Active Users (MAU).
- 40,000 employees actively using the mobile app.
- +58% increase in users consuming 2+ elective learning courses per month.
Context
Microsoft Viva Learning is part of the Microsoft Viva suite, designed to enhance workplace learning by integrating it seamlessly into daily workflows within Microsoft Teams.

Viva Learning acts as a centralized hub for discovering, consuming, and sharing learning content from various providers, including:
By integrating these tools, Microsoft aimed to foster a learning culture that aligns with its mission to “empower every person and every organization to achieve more.”
- LinkedIn Learning
- Microsoft Learn
- Skillsoft, Coursera, Pluralsight, and more.
By integrating these tools, Microsoft aimed to foster a learning culture that aligns with its mission to “empower every person and every organization to achieve more.”
Microsoft Viva Learning Product Page
Microsoft Viva Learning General Availability
Microsoft Viva on Verge

Collaboration
Working with Product
- Collaborated with product managers to prioritize features like personalized recommendations and always keeping an eye on the north star.
- Regular feedback loops ensured alignment on user needs, business goals, and technical constraints.
Working with Engineering
- Partnered with engineering teams to validate design feasibility and optimize user flows for mobile (Android and iOS) and desktop platforms.
- Iteratively tested prototypes to ensure technical precision, scalability, and accessibility.
- Worked with engineering to align on the best possible experience for each flow. For example, having a 3 character vs 4 character search term.
Problem
Before Viva Learning:
-
Fragmented resources: Employees faced challenges finding relevant learning content across disparate platforms.
-
Low engagement: Learning opportunities lacked integration into workflows, leading to missed opportunities for growth.
- Limited inclusivity: Existing solutions were not designed to support diverse user needs effectively.
Research
Our research combined:
- User Interviews: Conducted usertesting.com sessions with employees, managers, and HR teams to test designs.
- Teams Research: Reviewed Microsoft Teams App-in-app experiences to identify usage patterns.
- Fluent Design System: Audited Microsoft Fluent Design System and worked with the Fluent team to introduce components into the system.
- Competitive Analysis: Benchmarked platforms like LinkedIn Learning and Pluralsight to identify differentiators for Viva Learning.
Solutions
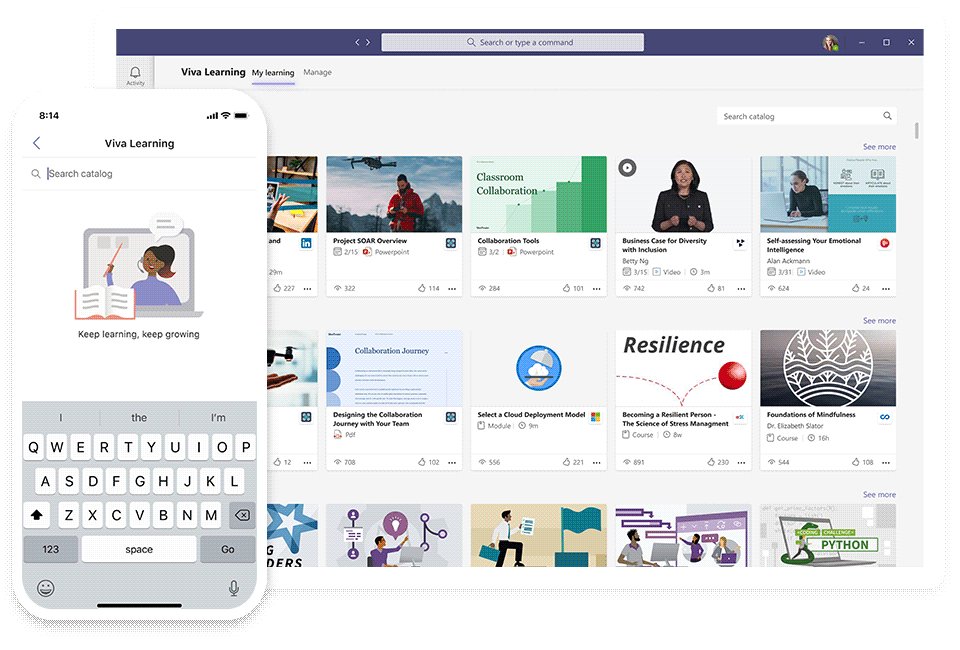
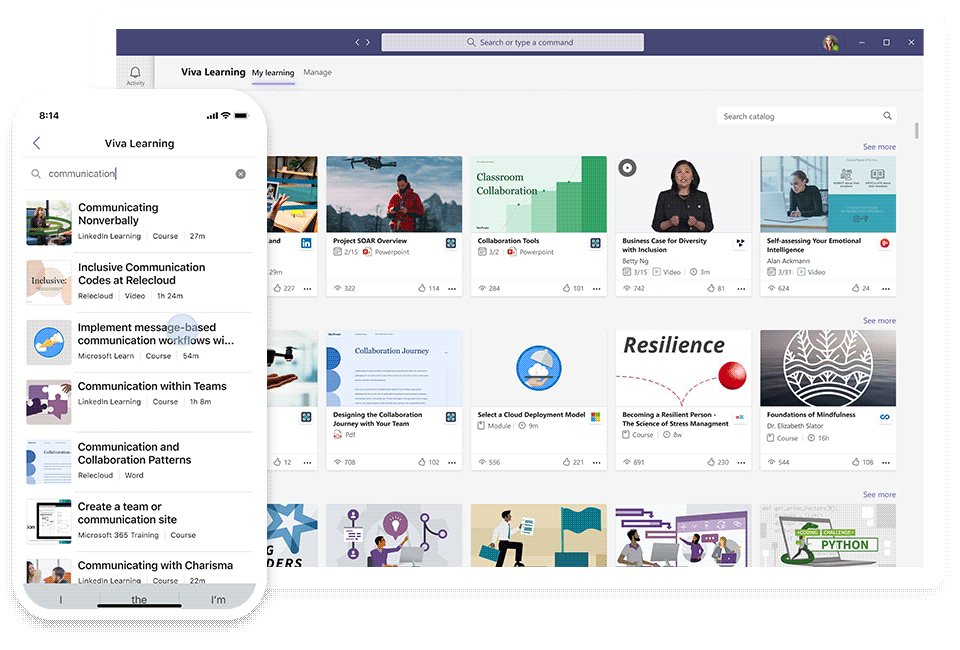
Search / Discover Learning
- Simplified learning discovery with filters, trending content, and recommendations driven by Microsoft Graph.
- Designed an advanced search experience with filtering for provider, topic, duration, and skill level.
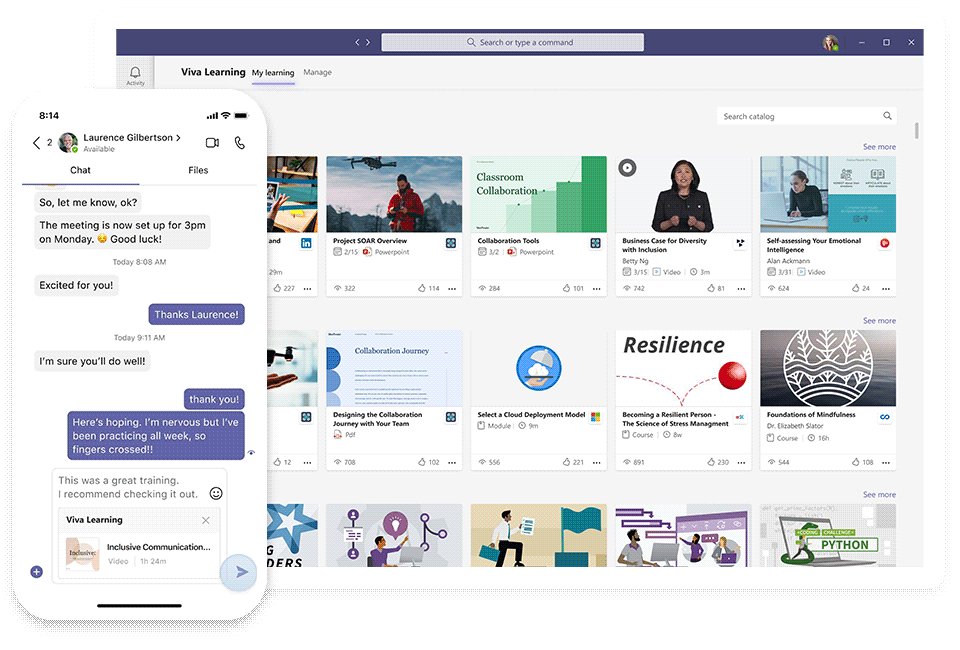
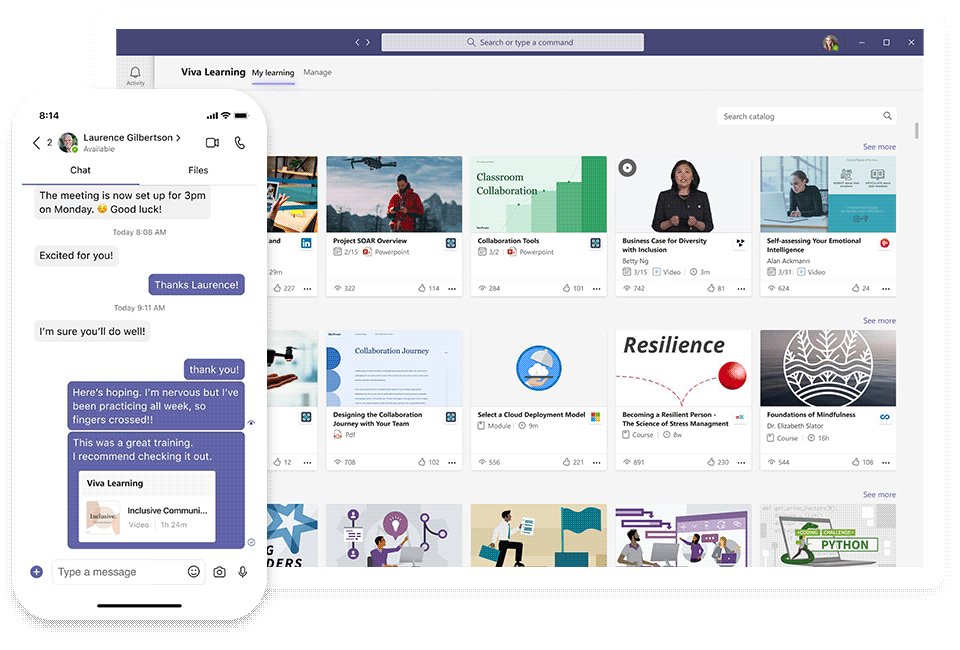
Social Learning
- Developed tools for team-based learning tabs, shared content recommendations, and collaborative discussions within Microsoft Teams.
- Created features enabling managers to assign courses, track team progress, and foster collaboration.
Personal Learning
- Designed personalized dashboards for goal-setting, progress tracking, and Microsoft Graph-powered content recommendations tailored to users' roles and interests.
Accessibility
Accessibility was integral to the project, shaping both design and development:
Accessibility has shaped my design philosophy, transforming how I approach and experience product design.
- WCAG 2.1 AA compliance: Ensured support for screen readers, keyboard navigation, and customizable text and color contrast settings.
- Inclusive Design: Tailored experiences for users across different devices and accessibility needs.
- Adaptive Design: Designed experiences for Light and Dark Mode for Android, iOS, Web, and Desktop platforms.
- This work helped me achieve Microsoft’s 'Accessibility in Action' standards.
Accessibility has shaped my design philosophy, transforming how I approach and experience product design.
Team
The success of Viva Learning was driven by cross-functional collaboration:
Amit Singh (Manager)
Mayura Datar
Swapnil Ghodke
Deepika Nanda
Jibin Varghese
Adarsh Shah
Very smart Engineers and Program Managers
- Design: I established workflows and scaled the team as the first designer on the product.
- Engineering: Worked closely to ensure seamless feature implementation.
- Product Management: Aligned design decisions with user needs and organizational goals.
Amit Singh (Manager)
Mayura Datar
Swapnil Ghodke
Deepika Nanda
Jibin Varghese
Adarsh Shah
Very smart Engineers and Program Managers
Closing Note
Microsoft Viva Learning represents a significant leap forward in workplace learning, empowering employees with tools to grow, connect, and thrive. By integrating learning into the flow of work, Viva Learning bridges the gap between employee development and organizational success.